ESP-JS-Polimer
Due to various issues with OO programming in the React world, a more immutable modeling approach was needed.
ESP Polimer solves that problem.
Given the underlying ESP Router makes no assumptions of how you manage your model, it was straight forward to add plumbing that support immutable patterns into a standalone package, esp-js-polimer.
This package hooks onto the ESP Routers API and helps you register an immutable model, register any side effects (aka event streams) and ties your model into the determinstic state management pattern the Router provides.
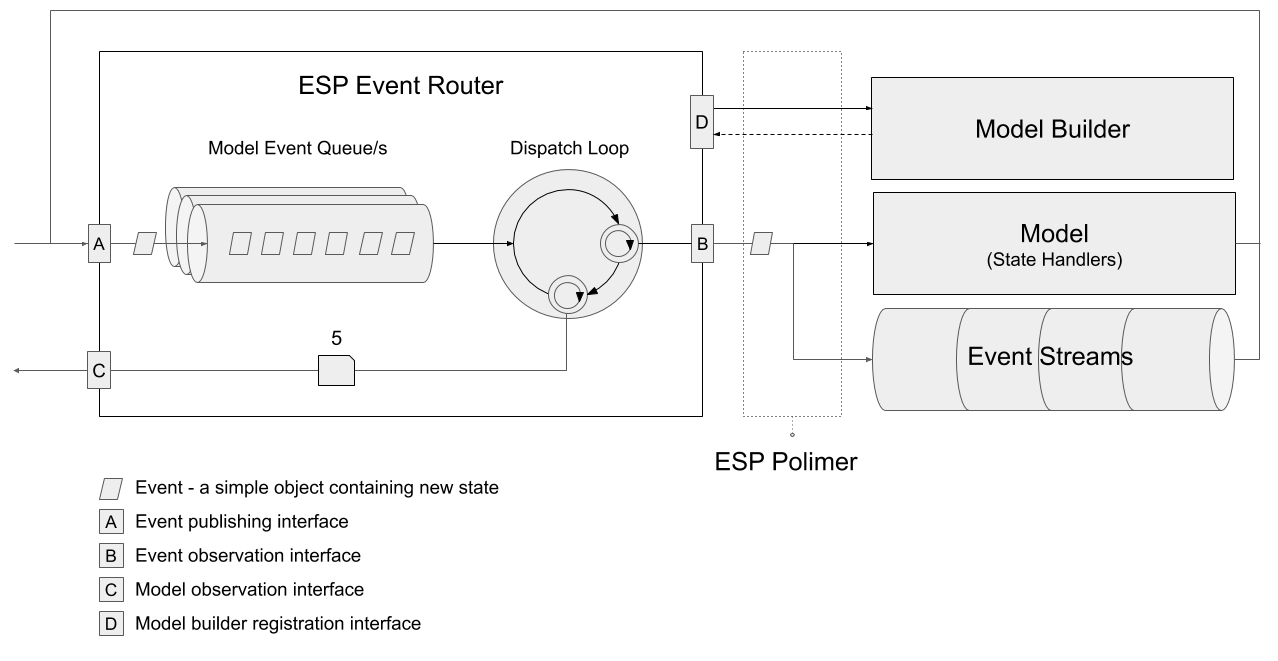
The below diagram shows polimer as a layer between the router and the model.

Overview of the bits:
- Model (Store) - an introduction to what consatutes a Model (store) in esp-js-polimer.
- Model Builder - a fluent API that hangs off the
Router, make it easy to create the pluming required for a new model. - Model & State Handlers - the model in a polimer implementation is effectively a root entity with a series of immutable states which hang of it. The state handlers are responsible for updating those states.
- Event Streams - these streams simply have ‘event in, event out’ semantics. They are RXJS observable streams which are used for side effects and asynchronous operations.